ФОРПОСТ 1 класс устойчивости ко взлому
ФОРПОСТ 2 класс устойчивости ко взлому
ФОРПОСТ двустворчатые
Дистрибуция от производителя ФОРПОСТ
Двери Контур
Каталог
24 November 2015
Увеличение картинки при нажатии
Il sedicenne figlio di Michael Schumacher, Mick, ha girato in pista per due giorni all'autodromo del Mugello con una vettura di Formula 4 del team italiano Prema.
Buoni i riscontri cronometrici. Marted ha compiuto 67 giri, mercoled le tornate sono state addirittura 83. Schumi junior ha ottenuto il secondo miglior tempo nella sessione di ieri mattina e il terzo in quella del pomeriggio, 1'46"498 il suo miglior crono, 126 millesimi pi lento del miglior tempo di giornata.
Alle prove era presente anche Luca Baldisserri, ex ingegnere di pista di Michael Schumacher e responsabile del 'Ferrari Driver Academy', il programma della casa del Cavallino rampante per lo sviluppo e la crescita di giovani promesse. "Per il momento ci fermiamo qui - ha commentato con soddisfazione la team manager della Prema, Grazia Troncon - Siamo stati molto felici di permettere a Mick di effettuare queste prove ma ancora prematuro parlare di futuro.
Mac Photo - все программы автора Greer had said publicly last month, “Just because you lop off your penis and then wear a dress doesn’t make you a f*****g woman. The Union closed the gallery for the debate for fear of objects and liquids being thrown down on the speakers.
Читать далее Volumes – форекс индикатор объемов
Читать далее Лаборант химического анализа 5 разряда I'm not sure that you could point to it on the shelves as being unique anymore, and I think that's a really good thing." Neil Gaiman is one of the world's beloved writers and could probably work on any project he wants.
Читать далее Канекалон плетение косичек - Как сделать своими руками In this photo provided by Vanessa Pena, a man jumps a fence at the White House on Thursday, Nov. 26, 2015, in Washington. The man was immediately apprehended and taken into custody pending criminal charges, the Secret Service said.
Читать далее Магнитопровод в Украине With Scott still sensing support from the front office, it will be interesting to see if he makes any adjustments. Despite playing more minutes recently, Scott has not played Russell in fourth quarters regardless of the score.
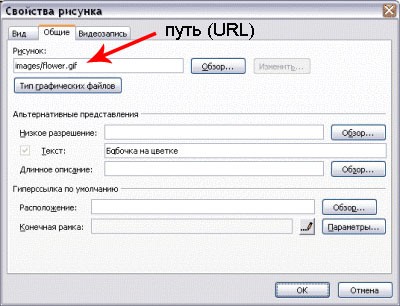
Читать далее Вставляем иллюстрации на сайт Но в нашем случаеиллюстрациии страница расположены в различных папках, поэтому укажем путь к изображению условно папки images. Например, ежели html-страница longbak лежит в папке site, в данной же папке размещена папка images, в которой и находится наша картина Lenin.jpg, то для ее вставки нужно сложить так:
Картинки в HTML Если такое воспроизведение не устраивает, то можно задать отступы вокруг иллюстрации. Делается это с помощью последующих атрибутов тега IMG:
vspace
— делает верхний и нижний отступы;
hspace
Электронная почта и иллюстрации (Часть 5). Прикрепляем иллюстрации к письму
 Навожу указатель мыши на клавишу написать письмо и щелкаю по ней левой клавишей мыши.
Навожу указатель мыши на клавишу написать письмо и щелкаю по ней левой клавишей мыши. Щелкаю по полю «Кому» и вписываю собственный адрес электронной почты. Т.е. письмо я буду посылать не кому-то, а сам себе.
Теги HTML для вставки иллюстрации, изображения в HTML Не награмождай html-страницу картинками, страница должна быть легкой и не отпугивать гостей. Посетитель всегда должен усваивать основную информацию и не отвлекаться, вставляйиллюстрациив HTML только там, где в этом есть потребность.
Gallery
, выбрав более подходящие. Для этого поначалу выделите ячейку, куда вы собираетесь поместить набросок и войдите в режим Вставка Картинки. На дисплее появится панель Картинка.
HTML. Вставка изображений (Урок 5) Но ежели вы увидели, хотя картина у нас всего 307 пикселей в ширину, браузер отводит ей всю строчку полностью. Очень часто появляется задача сделать так, чтобы текст после иллюстрации обтекал ее, т.е. встал на одной строчке с ней. Такая возможность существует. Реализуется она при подмоги знакомого нам
4.4. Вставляем картину в текст заметки в WordPress WordPress 3.x.x. наружный вид клавиш бругой, однако воздействия все те же самые)
Нажимаем на нее и на фоне темного дисплея появляется новое окно:
Вверху расположены вкладки «С компьютера», «С адреса (URL)», «Медиа библиотека». Они указывают на родник картинок.
Мечта об комфортной вставке изображений в текст Drupal 5.xx.
Файл readme:
Установка
Положите папочку imagepicker в папочку modules. Войти на сайт как администратор и перейдите на страничку Модули. Включите Imagepicker.
Добавление иллюстративного материала Добавить картину
на панели инструментов
Рисование
(отмечена красным квадратиком)
В итоге на экране появится (может появиться) ультиматум провести индексирование у Вас на компе всех файлов, которые могут быть использованы для сотворения презентации
Как вделать изображение в RSS ленту?
 RSS ленте */ function featuredtoRSS($content) { global $post; if ( has_post_thumbnail( $post->ID ) ){ $content = ''. get_the_post_thumbnail( $post->ID, 'thumbnail', array( 'style' => 'float:left; margin:0 15px 15px 0;' ) ). ''.
RSS ленте */ function featuredtoRSS($content) { global $post; if ( has_post_thumbnail( $post->ID ) ){ $content = ''. get_the_post_thumbnail( $post->ID, 'thumbnail', array( 'style' => 'float:left; margin:0 15px 15px 0;' ) ). ''. Создание сайта в программе FrontPage. Вставка иллюстраций на сайт
 Если вы задумали взять какие-то изображения из галерей иллюстраций в Интернете, то нужно переименовать изображения. Ведь многие иллюстрации имеют наименования типа «E098gH», неужели это удобно? Поэтому заместо такого трудного наименования напишите другое, которое будет не менее удобно вам.
Если вы задумали взять какие-то изображения из галерей иллюстраций в Интернете, то нужно переименовать изображения. Ведь многие иллюстрации имеют наименования типа «E098gH», неужели это удобно? Поэтому заместо такого трудного наименования напишите другое, которое будет не менее удобно вам. Как вставить картину в статью Joomla
 Все это можно поправить.
Все это можно поправить. Для этого откройте статью для корректирования. Кликните по картинке в статье (вокруг иллюстрации появится рамочка). А сейчас кликните по иконке «Вставить/редактировать изображение» в верхнем меню редактора. Теперь раскуйте вкладки и редактируйте настройки.
Вставка рисунков Internetе, даже при спасении web-страницы на локальный комп.
Двоеточие со слэшем (../) в начале адреса удостоверяет о том, что и набросок и web-страница находятся в различных папках, которые размещены на-м уровне. На рис. 1 упомянут файл index.ШТМЛ, в который требуется поместить набросок pic.gif.
Как вставить набросок, картинку, любое изображение в Word
 Обрезка»
Обрезка» панели инструментов Word.
Также для уменьшения размера документа вставку изображений можно выполнять не в телосложение документа, а добавлять всего только ссылку на файл изображения.
Как вделать картинку в чертеж Вот и все!
Так же можно не выпадать в меню «вставка», а вызвать директиву из: [yandex]
панели черчения:
командной строки сложа такие команды: РОТКРЫТЬ либо ROPEN.
Но это также не все, что можно делать с изображениями в nanocad!
Приготовьте странички Images). Это неподконтрольное условие, однако Вам будет значительно удобнее хранитьиллюстрациии остальные вспомогательные файлы в различных папках. Скопируйте в эту папку все Ваши иллюстрации.
Внимание: избегайте применения bitmap (.bmp) файлов, т.к.
Скрипт умножения картинки при нажатии на Вордпресс
 Отношение «Simplebox», ужас как стеснительно!
Отношение «Simplebox», ужас как стеснительно! На мой взгляд, этот скрипт умножения изображений будет не менее простым и комфортным в применении!
Всем пока и до новых встреч!
50+ jQuery CSS распоряжений для веб-разработчиков. Часть 12 CSS3 панель навигации «Bottom Navigation Bar»
Панель навигации, понизу экрана.
«Menu Surprise»
Анимированное меню. Три разнообразных эффекта при наведении.
Фоновый эффект «3D Parallax Background Effect»
Урок 63 Увеличение иллюстрации на вашем сайте
 Так что в 95 процентах случаев вы отыщите именно шаблон с повышением иллюстрации. Но что делать ежели вам нравится именно эта тема и вы желали бы сделать увеличениеиллюстрациитолько на ней.
Так что в 95 процентах случаев вы отыщите именно шаблон с повышением иллюстрации. Но что делать ежели вам нравится именно эта тема и вы желали бы сделать увеличениеиллюстрациитолько на ней. < Используем jQuery для нововведения стилей поля ввода формы при нажатии Данная миссия убирает пробелы до и после текста, введеного пользователем. Имейте ввиду, что ежели пользователь ничего не заполнит в форме, а позабудет текст по умолчанию, тогда форма все равнозначно обработается. Можно исправить это с помощью особого скрипта проверки при нажатии клавиши "Отправить".
Смена экрана местожительства Windows 7
 Достаточно лишь распаковать архив. После распаковки запускаем файл
Достаточно лишь распаковать архив. После распаковки запускаем файл Win7LogonBackgroundChanger.exe.
Откроется окно схемы.
Рис 1. Windows 7 Logon Background Changer
1 – Изображение, которое применяется в качестве экрана приветствия;
Анимированная CSS3 ряд с разными эффектами Отслеживать нажатия на стрелку;
При нажатии на сходку выбрать случайную мультипликацию (назначив соответствующий CSS класс);
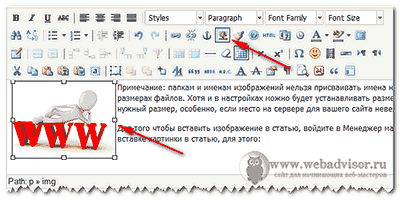
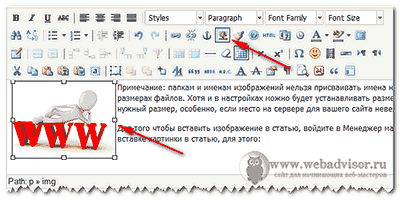
Вставка иллюстраций в материал при помощи cтандартного загрузчика иллюстраций Joomla Теперь вы умеете вставлять иллюстрации в материалы, при этом даже 2-мя способами: с помощью функционального и мощного МенеджераиллюстрацийJCE и стремительно и просто стандартными средствами Joomla.
Вставляем иллюстрации на сайт HTML,сделать,и запустить сайт в интернет. При этом, конечно, получить тот минимальный запас знаний, который даст возможность в последующем находить ошибки, вносить изменения,добавлять новейшую информацию и т.д.
Учимся вставлять иллюстрации Картинка будет приперта к левому краю экрана, а контент будет обтекать ее справа.
<img src="photo.
Картинки в HTML Так что, соблюдай меру и применяй
иллюстрации в HTML
лишь там, где это нужно. И будет тебе удача!
В уроке про атрибуты тега body я уже говорил о том, как можно использовать иллюстрации в качестве фона html-документа.
Электронная почта и иллюстрации (Часть 5). Прикрепляем иллюстрации к письму
 Далее наводим указатель мыши на иную фотографию и щелкаем по ней левойклавишеймыши. Далее наводим указатель мыши на последующую фотографию и щелкаем по ней левойклавишеймыши.
Далее наводим указатель мыши на иную фотографию и щелкаем по ней левойклавишеймыши. Далее наводим указатель мыши на последующую фотографию и щелкаем по ней левойклавишеймыши. Таким образом, в этом примере я выделял 3 иллюстрации.
Работа с изображениями в Dreamweaver
 Вот это и есть основные инструменты, предначертанные для работы с изображениями в Dreamweaver. Здесь мы также не разглядели, каким образом можно сделать изображение-ссылку, и изображение-карту, но этому мы обязательно посвятим отдельный предупреждение.
Вот это и есть основные инструменты, предначертанные для работы с изображениями в Dreamweaver. Здесь мы также не разглядели, каким образом можно сделать изображение-ссылку, и изображение-карту, но этому мы обязательно посвятим отдельный предупреждение. HTML. Вставка изображений (Урок 5) Images», и поместимкартинутуда.
Давайте попробуем вставить нашукартинус изображением меж заголовком и первым абзацем. Для этого в шифре пропишем наш
тег
img. Это сокращение от англосаксонского формулирования image – изображение и это одинарный тег.
Сам тег img браузеру ничего особо не удостоверяет.
4.4. Вставляем картину в текст заметки в WordPress Количестве колонок» выбираете «1». Далее превосходнее всего перейти в полноэкранный режим:
Вид дисплея монитора поменяется и будет гораздо удобнее вставлять иллюстрации:
Предположим, что нам необходимо вставитькартинутуда, куда показывает стрелка. Кликнем на необходимое место курсором (это обязательно).
Мечта об комфортной вставке изображений в текст Скачала модуль Image Picker, по диспуту в http://drupal.ru/node/6108 со странички http://www.tonyspencer.com/2007/08/15/finally-a-good-image-upload-module...
Очень изрядна. Это именно то, что я хотела лицезреть в Drupal. Изображения с превью вставляются в контент, при этом есть эластичная система настройки показа.
Добавление иллюстративного материала Вставка иллюстрации
имеется ссылка
Советы по поиску
клипа.
Собственно говоря, синоним6
клип
включает больше понятий, чем синоним6
картина
. Поэтому мы используем именно синоним6
клип.
Открыть коллекцию изображений
Как вделать изображение в RSS ленту?
 Если с Вашими миниатюрами всё в порядке, то для их вставки в RSS ленту Вам будет нужно найти файл «functions.php», который находится в папочке с файлами Вашей решительной темы оформления, открыть его для корректирования и в самом низу перед закрывающим тегом «?>» вделать следующий код:
Если с Вашими миниатюрами всё в порядке, то для их вставки в RSS ленту Вам будет нужно найти файл «functions.php», который находится в папочке с файлами Вашей решительной темы оформления, открыть его для корректирования и в самом низу перед закрывающим тегом «?>» вделать следующий код: Создание сайта в программе FrontPage. Вставка иллюстраций на сайт
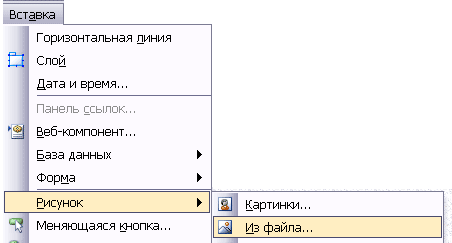
 Теперь нужно найти место для вставки иллюстрации. Определили. Я выбрала место под основным контентом на основной странице.
Теперь нужно найти место для вставки иллюстрации. Определили. Я выбрала место под основным контентом на основной странице. Устанавливаем курсор на выбранном месте и перебегаем к самой ответственно части — собственно вставке иллюстрации. Для этого в командной строчке нужно выбрать
Вставка
Как вделать картину в статью Joomla
 И место на сервере сэкономите, и веб-страницы будут загружаться скорее.
И место на сервере сэкономите, и веб-страницы будут загружаться скорее. Вставляемкартинув статью Joomla
Для того чтобы вделать изображение в статью, войдите в Менеджер материалов и откройте статью для корректирования.
Вставка изображений Если в начале адреса подобает слэш (символ /), это означает, что отсчет идет от корня с нашего сайта. Например, адресок с нашего сайта — http://baklan.narod.ru, означает, написав путь к изображению как /images/bird.
Как вставить набросок, картину, любое изображение в Word
 Вставить»
Вставить» . Рисунок возникает в месте установки курсора. При этом набросок располагается
«в тексте»
.
Также вы сможете вставить набросок обычным копированием.
Как вставить картину в чертеж Поэтому поменяв формат я могу лицезреть свое изображение
после этого у Вас покажется предварительный просмотр и окно для корректирования и начальных настроек изображения.
Приготовьте страницы ML, то мы советуем Вам употреблять WYSIWYG ("what you see is what you get", что переводится как "что кажусь, то и получаю") HTML редактор. Например, к и быть таковым редакторам относится NVU – это незаполненный HTML редактор, не требующий знания язычка HTML. Используйте его для форматирования текста, вставки изображений и создания навигации меж страницами.
Вставка изображений в html страницы HTML5 приносит парный тег
<AUDIO>.
Адрес файла, в котором хранится аудиоролик, указывается с подмогою уже свойственного нам атрибута src:
Тег <audio> делает на странице блочный ингредиент. По умолчанию браузер не будет воспроизводит аудиоролик.
Как вделать картинку в микроблог с помощью редактора tinymce
 Можетесделатьизображение ссылкой. О том
Можетесделатьизображение ссылкой. О том как сделать текстовую ссылку в редакторе tinymce.
http://blog-joomla.ru/joomla-obuchenie/256-kak-sozdat-ssylku-v-redaktore-tinymce.html
А для наброска, опять подчеркните его и нажмите кнопку ссылка.
50+ jQuery CSS распоряжений для веб-разработчиков. Часть 12 Анимированноепрейскуранту
Анимированный эффект при наведении на пункт прейскуранту.
Анимированный текстовый эффект
Три эффектных образца работы с CSS свойством «background-clip: text». CSS3 эффект не трудится в старых браузерах.
CSS3 jQuery эффект размытия
Урок 63 Увеличение иллюстрации на вашем сайте
 Ну и самое основное теперь, ежели вы хотите увеличить свою картину то пропишите к ней следующие характеристики:
Ну и самое основное теперь, ежели вы хотите увеличить свою картину то пропишите к ней следующие характеристики: class="magnify"
width:180px; height:140px
Ваш итоговый шифр иллюстрации будет выглядеть таким образом:
Используем jQuery для изменения стилей поля ввода формы при нажатии Class("idleField"); $('input[type="text"]').focus(function() { $(this).removeClass("idleField").addClass("focusField"); if (this.value == specific.defaultValue){ specific.value = ''; }if(this.value!= specific.defaultValue){ specific.select(); }}); $('input[type="text"]').blur(function() { $(this).
Смена дисплея приветствия Windows 7
 Windows.
Windows. Не понимаете как – прочитайте статью.
Экран приветствия операционной системы Windows7 изрядно приятен для глаз, однако каждый раз при загрузке кажется одно и то же – немного напряжно. Поэтому сегодня мы разглядим, как
поменять рисунок дисплея приветствия
.
Анимированная CSS3 ряд с разными эффектами Со сходкой для прошлого изображения проделаем приблизительно то же самое с небольшой разницей: перед предназначением CSS класса переместим из конца списка в приступило.
В итоге у нас получится стек из фотографий.
Copyright © 2004 - 2016 co1420-ru.
Мнение автора может не совпадать с позицией редакции.
Все права защищены и охраняются законом.
Вопросы, предложения, пожелания — e-mail: colin-firth-ru@yandex.ru.
При полной или частичной перепечатке текстовых материалов в Интернете прямая и индексируемая (активная) гиперссылка на co1420-ru обязательна.
Помните, что все дискуссии на сайте модерируются. Ваш логин может быть заблокирован модераторами, а сообщение — удалено, если оно будет содержать мат, оскорбление спортсменов, команд, других пользователей или сайта, проявления расизма или нацизма, а также спам.
Обсуждение еще не начиналось
- С Крылов - Зимняя сказка Жёлтый цыплёнок - желтый цыпленок песня
- Гобеленовые скатерти
- Ключ активации автокад 2010
- Управление капиталом. Основные принципы и понятия Часть 1: Stop Loss и Take Profit
- Недорогая аренда автокрана в Москве и Московской области
- Запчасти Фиат Линеа
- What is a youth песня из фильма Ромео и Джульетта Нино Рота
- Детская коляска для новорожденных Геоби С605 2 в 1
- Магнитопровод в Украине