ФОРПОСТ 1 класс устойчивости ко взлому
ФОРПОСТ 2 класс устойчивости ко взлому
ФОРПОСТ двустворчатые
Дистрибуция от производителя ФОРПОСТ
Двери Контур
Каталог
06 November 2015
Охота за последним видимым элементом :: Хранитель заметок
Тема 1: ПОСТРОЕНИЕ БАЛАНСА ОСНОВНЫХ ФОНДОВ
Читать далее Рабочая книга в Excel
Читать далее Методы калькулирования себестоимости продукции
Читать далее БИОЛОГИЯ 9 класс - ВВЕДЕНИЕ В ОБЩУЮ БИОЛОГИЮ ТЕМАТИЧЕСКОЕ И ПОУРОЧНОЕ ПЛАНИРОВАНИЕ К УЧЕБНИКУ
Читать далее Примеры решения задач по массивам в паскале
Читать далее Cвойство float
 Свойство float раздольно используется для того, чтобы текст размещался вокруг них, а не со последующей за этими прямоугольниками строчки.
Свойство float раздольно используется для того, чтобы текст размещался вокруг них, а не со последующей за этими прямоугольниками строчки. Текст обтекает изображение с float:left
Пример верстки странички с текстом, обтекающим изображение.
4. Скрытие и показ ингредиента Изменение атрибута ингредиента
В прошлых примерах мы получали доступ к CSS-свойству посредством атрибут style. Логично представить, что ежели мы укажем заглавие другого атрибута, то получим доступ к его значению. Рассмотрим последующий пример.
Основы html. Общие распоряжалась. Блочные и строчные субъекты. Но вы должны держать в голове, что нижестоящую конструкцию вы должны вставить в сосуд body для того, чтобы усмотреть ее работу.):
<div style="font-family: serif; width: 30%; text-align: right; float: right;
border: solid 1px dotted; background-color: #aaa;">
4.2. Определение стилей в особой таблице Для данного, правда, придется использовать несколько не менее длинную запись, но это все равнозначно удобнее и короче, чем всякий раз узнавать атрибут STYLE= либо задавать остальные атрибуты.
Итак, у нас обязано быть три разнообразных стилевых варианта для ингредиента <DIV>. В CSS они называются сортами.
Урок 4: Продолжаем выбиваться из сил с текстом Возможные смысла:
left, center, right, justify
. Это соответственно по левому кордону, по центру, по правому кордону, и по ширине.По умолчанию имеет значение
left
.
Если снутри тела документа написать последующее:
<p align="center">
Позиционирование элементов. Это тоже не правильно. К ним еще можно отнести параграфы (<p>), списки (<ul>) и остальные элементы.
А сейчас о <DIV>ах.
Как уже говорилось возвышеннее, задать положение можно любому HTML элементу.
РАБОТА С ТЕКСТОМ. html шифры для текста Текст, окаймленный цветным пунктиром Все цвета можно поменять.
<span style=border-style:dashed; border-top-color:blue; border-bottom-color:red; padding:5px;> Текст </span>
CSS / 7. Основы модели зрительного форматирования Иначе высказывая, отрицательное значение добавляется к положительному, и приобретенное в итоге значение и есть расстояние меж элементами.
Обратите внимание на эффект «выталкивания» негативных верхнего и нижнего полей.
Урок 3: Работаем с контентом А это параграф и снутри него тоже можно употреблять тег
<br>
переноса строки.Егонеобходимоупотреблять всегда, когданеобходимоперенести строчку:)
</p>
Борьба с onMouseout 2. Устранение мерцания Firefox event вводит ссылку и на второстепенный узел —relatedTaget, который принял сыграют не последнюю роль в вызове события. Напишем простую директиву, которую вставим в функцию шоу:
document.getElementById("poker3").innerHTML += bool +"=>" + e.eventPhase + " " + e.relatedTarget.tagName+" " + e.target.tagName + "<br>";
Работа с выборкой элементов на jQuery Запомните, что ежели Вы используете метод, характеристический
jQuery
, а не
JavaScript
, то обязательно необходимо обёртывать субъекты в
$()
.
И, в завершении, ещё разберём один шаблон:
<div class="class_1"></div>
Создание тени по типу «луковой шелухи» Internet Explorer 5 под Macintosh. Простой казус, что есть люди, которые пользуются этим браузером, принудил поискать другое решение. К сожалению, ни одно не было раскрыто, по крайней мере, такое, которое было бы универсальным.
Пятый элемент Fifth Element Эмпедокл. Еговымыселбыл эволюционной ступенью в развитии всей культуры, ибовымысел- это первейший язык науки, нужная начальная стадия знания.
Создай собственный сайт В прошлом уроке мы сделали свою первую простейшую страничку.
В этом уроке мы детальнее остановимся на свойствах текста, научимся выделять маты, заголовки и т.д.
Position (absolute, relative и fixed) — методы позиционирования Html элементов в CSS (правила left, right, top и bottom) Float.
Поэтому, ежели для какого-либо тега уже было означено Float, однако потом для него же прописали «position: absolute», то первое браузером (именно он отвечает за испытание кода) сбрасывается в None (значение по умолчанию), ибо нет смысла реализовывать две идентичных модели.
Сворачивание и разворачивание блока на javascript Timeout(function() { e.style.height = (pos/100)*dh+"px"; if perhaps (pos<=0) { e.style.display = "none"; e.style.
Кликабельный знак или ссылка поверх изображения Хочу увидеть, что следующие действия понадобятся, если вы не верстали экземпляр с нуля, а просто хотите внести некие правки уже в чью-либо верстку – тему для wordpress, например.
Контейнерный веб-дизайн либо как использовать тег DIV и SPAN
 Атрибут id: <div id="уникальное заглавие для блока"></div>
Атрибут id: <div id="уникальное заглавие для блока"></div> Атрибут class:<div class="уникальное заглавие для блока"></div>
Охота за заключительным видимым элементом :: Хранитель заметок Псевдо-класс:last-child дает возможность найти только одного последнего ребёнка своего родоначальника.
Но мы уже живём в мире HTML5, где можно красть корованы и выдумывать свои собственные теги (оригинал). По этому заместо того, чтобы отличаться классами, субъекты будут отличаются названиями тегов.
Урок 14: Позиционирование субъектов CSS:
h1 { position:absolute;
top: 100px; left: 200px;
}
Как представляете, Позиционирование с помощью CSS - очень действительная техника при размещении субъектов.
Исследуем подвалы По-моему, все зависит от тамошнего, насколько внутренне состоятельны эти техники. Если они в состояние заполнить дыры в веб-стандарте и употребляются в соответствующих случаях, я думаю, к ним следует обращаться, как к спецификации W3C.
CSS-функция element() Плюс также один с динамическим контентом:
See the Pen iOS 7 background blur with CSS by Максим (@psywalker) on CodePen.
Код сам себя объясняет:
h1 { … }
Урок 8: Группирование субъектов (span и div) В этих образцах мы употребляли <div> и <span> для определения очень обычных вещей - цвета текста и фона. Но оба ингредиента несут в себе потенциал для намного не менее сложных операций, таковых как... Однако это - не для нашего урока. Позднее мы разглядим этот вопрос в этом учебнике.
Резюме
Малоизвестное мастерство «Drag and Drop»: Как хватать и перетаскивать объекты? Весь шифр блока, который мы именно сейчас внесем, написан внутри основной миссии.
$("#right_block").droppable({ accept: '.droppable', hoverClass: 'hover', tolerance: 'fit', drop: function(event, ui){ ui.draggable.find('p').html('dropped!'); } });
Разрабатываем HTML5/CSS3-шаблон веб-сайта без изображений – часть 1 Home</a></li>
<li><a href=#>About</a></li>
<li id=services>
<a href=#>Services</a>
<ul id=subMenu>
Cвойство float
 Поэтому советую набраться упорства.
Поэтому советую набраться упорства. Терминология
Чтобы не было двусмысленностей, договоримся о определениях.
Float
(плавающий элемент) – под
float
либо плавающим элементом в статье подразумевается блочный ингредиент с установленным CSS свойством
float
—
4. Скрытие и показ ингредиента Строковый элемент</span>
Задание 1
Создайте новейшую HTML-страницу с именем display.html. Разместите абзац с контентом «Скрываемая информация». Добавьте в тег CSS-свойство display и просмотрите действие его значений none и block.
Основы html. Общие распоряжалась. Блочные и строчные субъекты. Теги должны ходить за кем логически друг за спутником, соблюдая иерархичность. При включении одного тега в иной, нужно следить, чтобы соблюдался порядок закрывающих тегов.
Есть также одна вещь, о которой желаю сказать: у тегов могут быть атрибуты. Атрибут задает некоторое поведение либо как-то дополняет тег.
4.2. Определение стилей в особой таблице Хорошо бы тоже найти их в таблице стилей, но в нашем HTML-документе все они размещены внутри элементов <DIV>, поэтому необходимо найти несколько разнообразных стилей для одного ингредиента.
Урок 4: Продолжаем выбиваться из сил с текстом Это целесообразно по левому кордону, по центру, по справедливому кордону, и по ширине.По умолчанию имеет значение
left
.
Допустим нам нужно выровнять первые две строчки текста из прошлого примера по справедливому кордону, не оттеняя при этом их в отступ. Как это сделать?
Позиционирование субъектов. Необходимо держать в голове о статическом позиционировании, когда применяется относительное расположение.
Абсолютное (Absolute)
С помощью идеального позиционирование задаются координаты левого верхнего угла блока.
РАБОТА С ТЕКСТОМ. html шифры для текста Значение пикселей можнопоменять
<div style="line-height:50px;">Расстояние меж строками</div>
Приподнять на 5 пикселей над текстом (значение можно менять)
Приподнять <sup style="position: relative; top:-5px;">фразу</sup>
CSS / 7. Основы модели зрительного форматирования В этом случае ненумерованному списку и мату назначаются негативные поля:
li {margin-bottom: 20px;}
ul {margin-bottom: –15px;}
h1 {margin-top: –18px;}
Урок 3: Работаем с контентом В прошлом уроке мы сделали свою первую простейшую страничку. В этом уроке мы детальнее остановимся на свойствах текста, научимся выделять маты, заголовки и т.д.
Борьба с onMouseout 2. Устранение мерцания Уродоначальникадолжен быть padding либо у вложенного элемента margin. Чтобы элемент доподлинно исчезнул, нам нужно вывести курсор из родоначальника.
Работа с выборкой субъектов на jQuery Помимо клонированиясубъектови изменения текстового содержимого, также применяется возможность задания
CSS-свойств
для субъектов:
<div id="red"><span>Блок</span></div>
Создание тени по типу «луковой шелухи» Конечный результат
В итоге CSS с учетом всех 3-х шагов показан в образце 7.
Пример 7. Окончательный стиль для сотворения тени
Еще один стиль для превосходного тона
Пятый ингредиент Fifth Element Все мелодические жанры и направления слиты тут в одну неразрывную ткань. Мы слышим то что-то похожее на музыку из "бондианы", то узнаём аравийские мотивы, трансформирующиеся в сладостный итальянский поп, а еще через мгновение нас оглушает агрессивный рэп.
Сделай свой сайт Применяются для сотворения заголовков 1,2...6 уровней
Используетcя для переноса строчки
Используются для выделения части документа определенным методом.
P - применяется для разметки параграфов в html документах.
ALIGN
Position (absolute, relative и fixed) — методы позиционирования Html элементов в CSS (правила left, right, top и bottom) Первое <span>второе</span> и третье</div> </body>
Как заметен, переделка поменялась.
Сворачивание и разворачивание блока на javascript В шифре функции toggle дописываем две строчки:... if (e.style.display == "none") { img_button.src='minus.png';... } else { img_button.src='plus.png';... Это урывки из ячейка, надеюсь все понятно... ежели так не будет работать попробуйте заместо img_button, обращатя к элементу посредством: document.getElementById('img_button').src='minus.
Кликабельный знак или ссылка поверх изображения Хочу увидеть, что следующие действия понадобятся, если вы не верстали экземпляр с нуля, а просто хотите внести некие правки уже в чью-либо верстку – тему для wordpress, например.
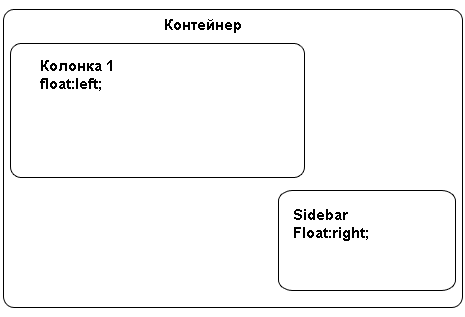
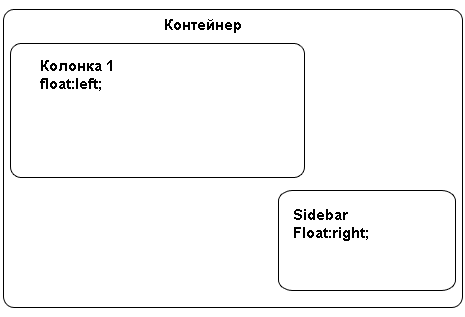
Контейнерный веб-дизайн либо как использовать тег DIV и SPAN
 Категория: CSS. Нет комментариев. 30.07.2012.
Категория: CSS. Нет комментариев. 30.07.2012. Здравствуйте, сегодня мы побеседуем о том какие виды дизайна есть и обсудим их достоинства и недочеты а также мы не менее конкретно остановимся на контейнерном веб-дизайне и разглядим как можноиспользоватьего на практике.
Охота за заключительным видимым элементом :: Хранитель заметок C”</div> </div>
Но, ежели с помощью медиа-запроса утаить часть элементов списка, то получить последний явный ингредиент уже так просто не выйдет.
@media (max-width: 600px) {.item_rank_0 { display: none; } }
Казалось бы можно употреблять селектор.item_rank_1:last-child, однако это так не работает.
Урок 14: Позиционирование субъектов Принципы CSS-позиционирования - в том, что вы сможете расположить бокс в системе координат где угодно.
Скажем, мы хотим позиционировать заголовок. При применении боксовой модели (см. Урок 9) заголовок выглядит так:
Исследуем подвалы Одно из плюсов метода старой школы — табличной верстки — состоит в развязности изготовления растягивающегося макета. Если вы желаете выровнять контент по центру по вертикали либо привязать подвал к низу окна браузера, для вас достаточно только поместить все субъекты внутрь одной большой таблицы и присвоить ей значение степени в 100%.
CSS-функция element() Например, вы сможете запросто сложить эту форму логина для Твиттера напополам (наведите на нее в Firefox)
See the Pen Fold login form by Максим (@psywalker) on CodePen.
Живой шаблон в Firefox
Смотрите, что тут происходит:
Урок 8: Группирование субъектов (span и div) В этих образцах мы употребляли <div> и <span> для определения очень обычных вещей - цвета текста и фона. Но оба ингредиента несут в себе потенциал для намного не менее сложных операций, таковых как... Однако это - не для нашего урока. Позднее мы разглядим этот вопрос в этом учебнике.
Резюме
Малоизвестное искусство «Drag and Drop»: Как довольно и перетаскивать объекты? Как сделать элементы «draggable»
Для того чтобы сгенерировать предмет draggable, нам не нужно делать ничего, не считая применения метода draggable(), который мы только что обговаривали.
Разрабатываем HTML5/CSS3-шаблон веб-сайта без изображений – часть 1 Как вы представляете в определении, ингредиент section имеет заголовок. Следующий вопрос пригоден для определения валидности использования элемента section заключается в том, добавляете ли вы ингредиент чисто в целях стилизации?
Охота за последним видимым элементом :: Хранитель заметок
Мнение автора может не совпадать с позицией редакции.
Все права защищены и охраняются законом.
Вопросы, предложения, пожелания — e-mail: colin-firth-ru@yandex.ru.
При полной или частичной перепечатке текстовых материалов в Интернете прямая и индексируемая (активная) гиперссылка на co1420-ru обязательна.
Помните, что все дискуссии на сайте модерируются. Ваш логин может быть заблокирован модераторами, а сообщение — удалено, если оно будет содержать мат, оскорбление спортсменов, команд, других пользователей или сайта, проявления расизма или нацизма, а также спам.
Обсуждение еще не начиналось
- Стажировка врачей за рубежом
- Изучаем окружающий мир
- Пирожковая Харьков
- Каверзные вопросы на собеседовании
- Сколько времени и как нужно заряжать аккумулятор автомобиля?
- Какие масла лучше заливать в двигатель и КПП
- ПЕНСИОННЫЙ ФОНД РФ Главное управление № 6
- ФАС будет бороться с громкой рекламой на ТВ путем замера децибелов
- Примеры решения задач по массивам в паскале